Web Sitelerinde Bildirim Servisi - Firebase Cloud Messaging (FCM) Push Notification

Web Sitenizde sitenizi ziyaret eden kullanıcılara bildirim, kampanya, hatırlarma vb gibi iletileri göndermeniz ve onları web sitenizdeki istediğiniz bir değişiklikten veya durumdan haberdar etmenize olarak tanıyan bir sistemdir Firebase Cloud Messaging kısaca adı ile FCM. Firebase Google tarafından geliştirilmiş bir backend servisidir. Projeniz hangi platformda (web sitesi, android mobil uygulama, ios mobil uygulama) olursa olsun kullanıcılarınız ile tek taraflı iletişim kurmanızı sağlar. Üstelik bu hizmet google tarsafından ücretsiz olarak sağlanmaktadır. Tek şart kullanıcınızdan gelecek olarak bildirim mesajları için onay almalısınız.
Firebase ile Messaging hizmetleri dışında veritabanı, authentication gibi birçok hizmettinden de yararlanabilirsiniz. Tüm hizmetlerin kullanım analizlerinide Firebase consolundan izleyebilirsiniz. Ancak bazı hizmetlerinde belli bir kullanımdan sonra ücretlendirme yapılmaktadır. İşlemlerinizi yapmadan önce https://firebase.google.com/pricing adresinden Firebase planlarını incelemenizi öneririm.
Şimdi kısaca nasıl yaparız bu işlemi, nasıl kurarız böyle bir sistemi kendi projemize?
Firebase Kayıt İşlemleri
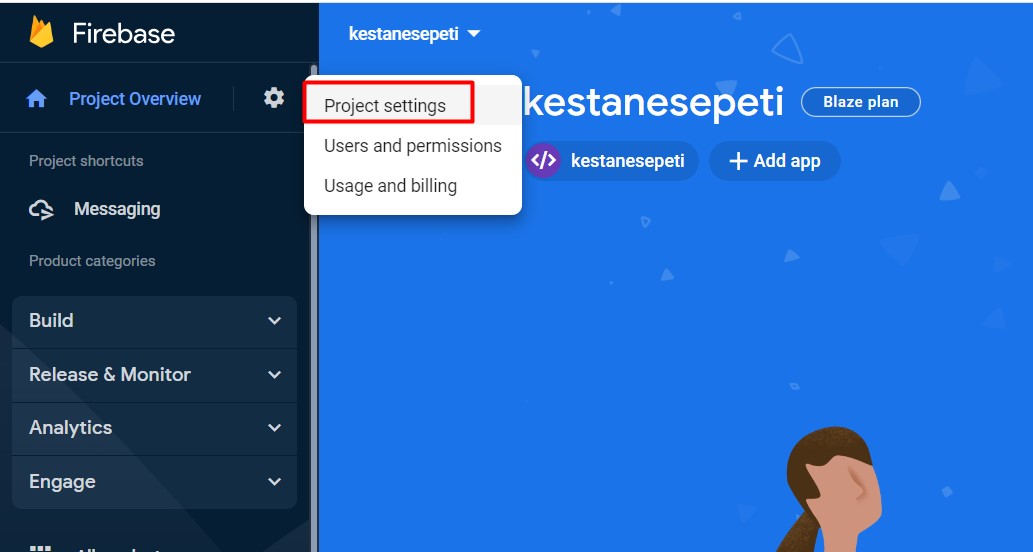
https://console.firebase.google.com adresi üzerinden google hesabınız ile kayıt olabilirsiniz. Kayıt olduktan sonra açılan ekranda proje ekle (Add Project) i tıklayarak yeni bir proje oluşturmalısınız. Projenizi oluşturduktan sonra panelinizin solunda yer alan menüden Messaging menüsüne tıklayın. Burada projenize ait SDK bildilerini alabilmek için proje türünüzü register etmeniz gerekmektedir. Android, IOS, Web türlerinden birini seçip adımları takip ederek register edin.
Web Sitesi Projenize Entegrasyon İşlemi
Register işlemi sırasında Add Firebase SDK adımında 2 tane seçenek sunulmaktadır. SDK işlemini ya NPM deki firebase paketi ile yapabilirsiniz yada script olarak kendiniz ekleyebilirsiniz. Bu tamamen sizin tercihinize kalmış bir seçenektir. Her ikisi de aynı işlemi görmektedir. script olarak eklemek için gerekli yönergelere https://firebase.google.com/docs/web/learn-more?hl=en&authuser=0#modular-version buradan olaşabilirsiniz.
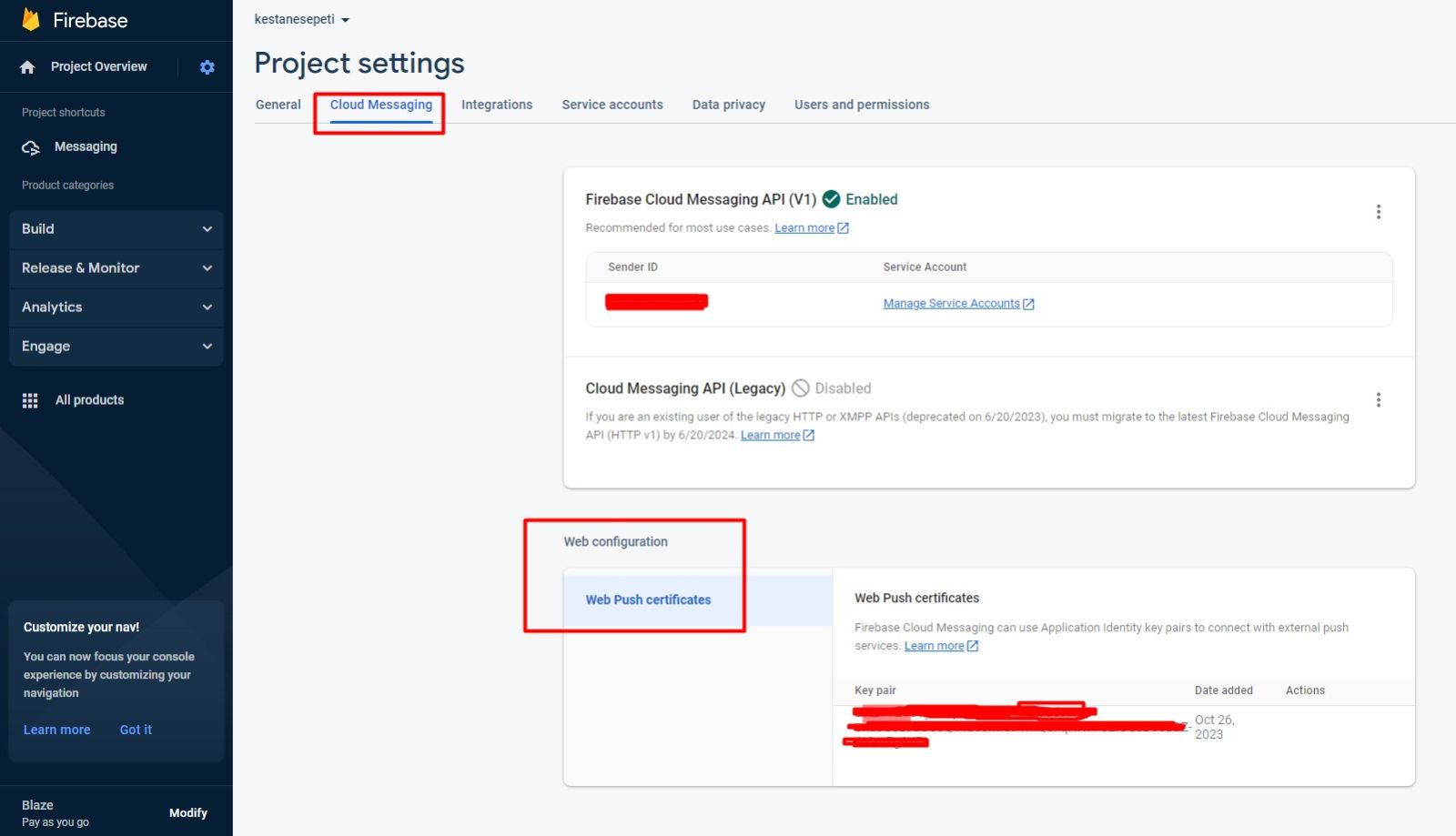
SDK ları projenize ekledikten sonra console.firebase.google.com üzerinden proje ayarlarında yer alan Web Configuration alanında Web Push Certificates anahtarı oluşturmalısınız.


Certificate kodunu oluşturduktan sonra aşağıdaki kodu projenizin js dosyasına eklemelisiniz.
const firebaseConfig = {
apiKey: "
authDomain: "
projectId: "
storageBucket: "
messagingSenderId: "
appId: "
measurementId: "
};
// Initialize Firebase
const fcmapp = initializeApp(firebaseConfig);
const messaging = getMessaging(fcmapp);
getToken(messaging, {
vapidKey: '
}).then((currentToken) => {
if (currentToken) {
// Kullanıcıya ait token bilgisi - bunu veri tabanınızda saklamalısınız
console.log(currentToken);
} else {
// Show permission request UI
console.log('No registration token available. Request permission to generate one.');
// ...
}
}).catch((err) => {
console.log('An error occurred while retrieving token. ', err);
// ...
});
Service Worker
Service Worker, tarayıcınızın web sitenizden bağımsız olarak arka planda çalıştırabildiği, çalışması için kullanıcı aksiyonuna ihtiyaç duymadan bir Javascript betiğidir. Arkaplanda çalışabiliyor olması sayesinde web uygulamalarınıza çeşitli özellikler katar.
Bildirimleri service worker tarafında sunmamız için firebase özelinde sitenizin kök dizinine firebase-messaging-sw.js isimli bir dosya oluşturmanız gerekiyor. Bu firebase instance’ımızın arayacağı kaynak dosyasıdır. https://domain/firebase-messaging-sw.js olarak erişebilmeniz gerekmektedir. Dosyamınız içeriği aşağıdadır. Dosyaya https://console.firebase.google.com adresindende ulaşabilirsiniz.
importScripts('https://www.gstatic.com/firebasejs/6.6.1/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/6.6.1/firebase-messaging.js');
// Initialize Firebase
var firebaseConfig = {
messagingSenderId: "
};
//firebase.initializeApp(config);
//self.messaging = firebase.messaging();
self.firebaseConstructor = firebase.initializeApp(firebaseConfig);
self.messaging = firebaseConstructor.messaging();
self.messaging.setBackgroundMessageHandler(function (payload) {
let obj = JSON.parse(payload.data.notification);
console.log('[firebase-messaging-sw.js] Received background message ', payload);
// Customize notification here
const notificationTitle = obj.title;
const notificationOptions = {
body: obj.body,
icon: obj.icon,
};
console.log(obj.icon);
return self.registration.showNotification(notificationTitle,
notificationOptions);
});
Bu aşamadan sonra projeniz yeniden yüklendiğinde web browser bildirim onayı isteyecek ve onay verildiğinde kullanıcıya özel bir TOKEN yukarıdaki alana gelecek. Bu token ile kullanıcıya mesaj gönderebileceksiniz. İlk token bilgisini aldığınız da firebase console ekranıdaki messaging ana ekranındaki Create Your First Campaign butonunu tıklayarak kurmuş olduğunuz yapıyı test edebilirsiniz.
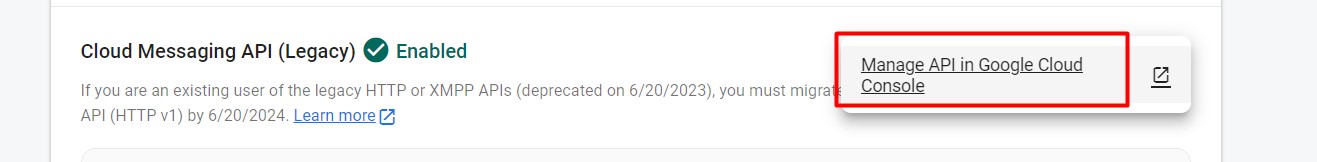
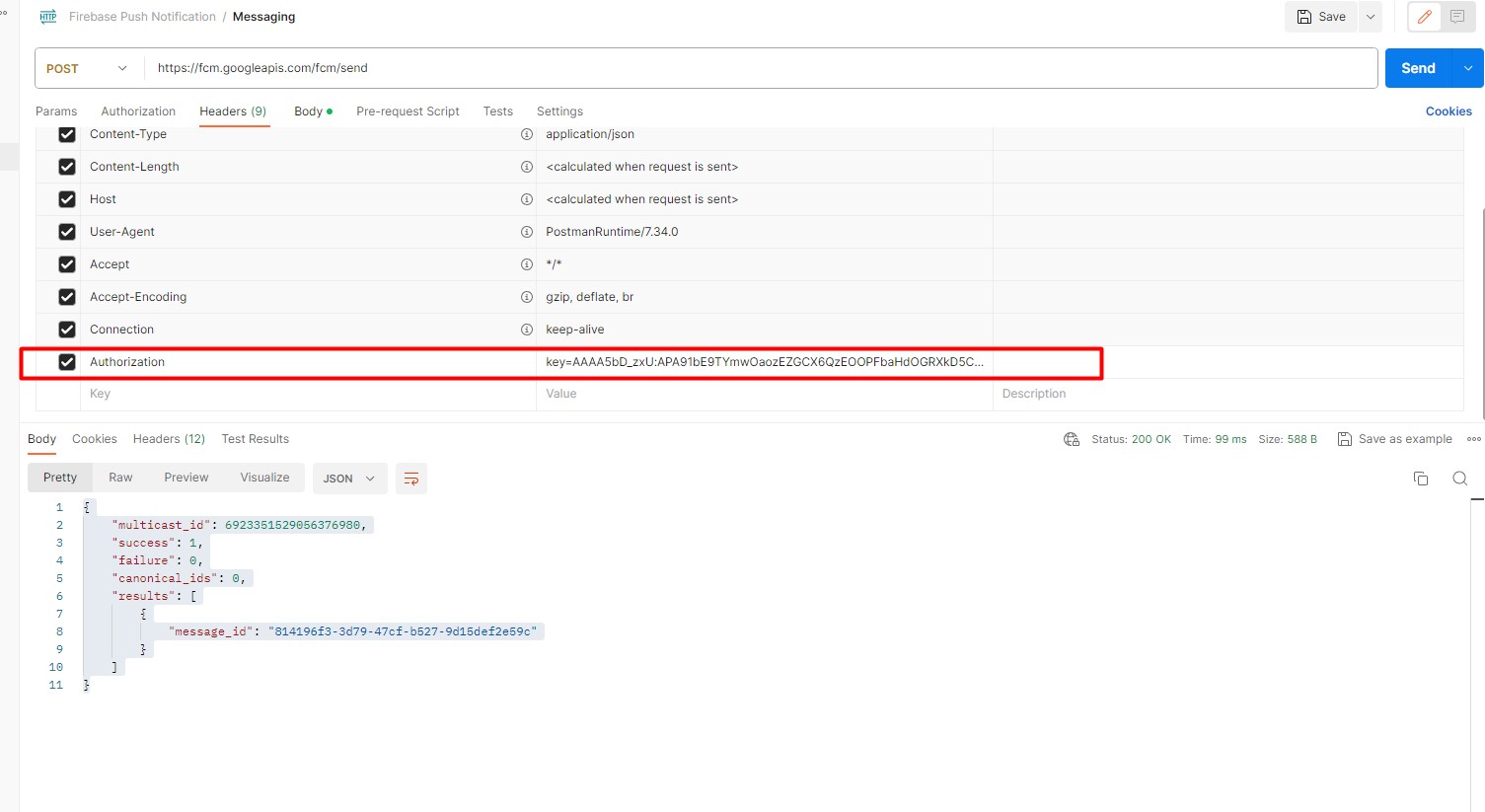
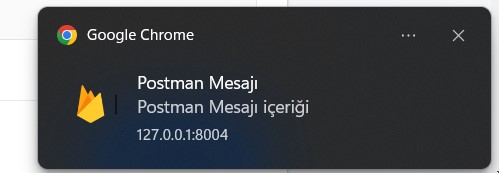
Postman yardımı ile bir bildirim metni oluşturarak bildirimi göstermeyi deneyebiliriz. Postman veya kendi uygulamanızdan için bildirim gönderebilmek için firebase console dan ServerKey oluşturmalısınız. Server Key için Project Settings > Cloud Messsaging -> Cloud Messaging API (Legacy) ı Enabled konumuna getirmelisiniz. Manage API in Google Cloud Console menüsünden bu işlemi gerçekleştirebilirsiniz. Enabled onayı verince Server Key iniz Project Settings > Cloud Messsaging de belirecektir.

Post Adresimiz : https://fcm.googleapis.com/fcm/send
Aşağıdaki JSON da yer alan to: alana kullanıcıya ait olan izin sırasında alınan token yazılmalıdır. Headers Authorization alanına key=
{
"to": "cuBN47bRIq9BwJ6CNOJm2W:APA91bGyv3i81qzC0o6ODabX2ulpZFaT8nOamH_OxUH9Lh9pNQPLlT-eaD6mIQJTY099AZHGsLf-BZq0PZZfsMliK00rzR2iQa7CQj6YqWMeFVI8QjbIGRh8g_AgfH2tw-etOYeKdwvu",
"data" :{
"notification" : {
"title" : "Postman Mesajı",
"body" : "Postman Mesajı içeriği",
"icon": "https://firebase.google.com/static/images/brand-guidelines/logo-standard.png"
}
}

Topic İle Mesaj Gönderme
Topic ler ilgili topic e üye olan herkese tek seferde bildirim göndermenize yarar. Topic üyeliği için kullanıcıdan onay sonrasında aldığınız token değeri ve firebase console dan oluşturduğunuz Server Token bilginiz gerekli. Topic üyeliği için aşağıdaki koddan yararlanabilirsiniz. Bir Topic e bildirim göndermek için to: alanına topic adını yazmanız yeterlidir.
Üyelik İşlemi
fetch('https://iid.googleapis.com/iid/v1/' + usertoken + '/rel/topics/all', {
method: 'POST',
headers: new Headers({
'Authorization': 'key=' + config.serverToken,
})
}).then(response => {
if (response.status < 200 || response.status >= 400) {
throw 'Hata oluştuc: '+response.status + ' - ' + response.text();
}
console.log('Kayıt olundu');
}).catch(error => {
console.error(error);
})
Topic Mesaj Gönderme
{
"to": "/topics/all",
"data" :{
"notification" : {
"title" : "Postman Mesajı",
"body" : "Postman Mesajı içeriği",
"icon": "https://firebase.google.com/static/images/brand-guidelines/logo-standard.png"
}
}
PHP Mesaj Gönderimi
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://fcm.googleapis.com/fcm/send',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"to": "<YOUR USER NOTIFICATION TOKEN>",
"data" :{
"notification" : {
"title" : "Postman Mesajı",
"body" : "Postman Mesajı içeriği",
"icon": "https://firebase.google.com/static/images/brand-guidelines/logo-standard.png"
}
}
}',
CURLOPT_HTTPHEADER => array(
'Authorization: key=<YOUR SERVER KEY>',
'Content-Type: application/json'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
Sonuç

- Web Bildirim
- Firebase
- Fcm
- Push Notification
- Web Site
Tepkini Göster
- 2
- 1
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0










Yorumlar
Sende Yorumunu Ekle