React'te Image Crop İşlemi - Adım Adım Görsel Kırpma İşlemi
React uygulamalarında, kullanıcıların görsellerini kesip kırpabilmelerini sağlamak, hem kullanıcı deneyimini artırır hem de içerik yönetimini kolaylaştırır. Bu yazımızda, react-image-crop kütüphanesini kullanarak React içinde görsel kırpma işleminin nasıl yapılacağını adım adım ele alacağız.

1. Gereksinimler ve Kütüphanenin Kurulumu
İlk olarak, react-image-crop kütüphanesini projenize dahil etmelisiniz. Bu kütüphane, esnek ve kolay kullanımlı bir kırpma alanı sağlayarak görselin istenilen bölümünü kırpmanıza olanak tanır.
npm install react-image-crop
Kütüphaneyi kurduktan sonra, kırpma bileşenini oluşturabiliriz.
2. Temel Bileşen Yapısı ve Kullanımı
Yeni bir React bileşeni oluşturup kütüphaneyi import edin. Bu bileşen, görsel yükleme, kırpma alanı tanımlama ve kırpma işlemlerini içerecek.
import React, { useState } from 'react';
import ReactCrop from 'react-image-crop';
import 'react-image-crop/dist/ReactCrop.css';
const MyImageCropper = ({ image }) => {
const [crop, setCrop] = useState({ aspect: 1 }); // Varsayılan kırpma oranı
const [croppedImageUrl, setCroppedImageUrl] = useState(null);
const onCropComplete = (newCrop) => {
if (newCrop.width && newCrop.height) {
generateCroppedImage(newCrop);
}
};
return (
<div>
{image && (
<ReactCrop crop={crop} onChange={(newCrop) => setCrop(newCrop)}>
<img src={image} alt="Crop preview" />
</ReactCrop>
)}
</div>
);
};
export default MyImageCropper;
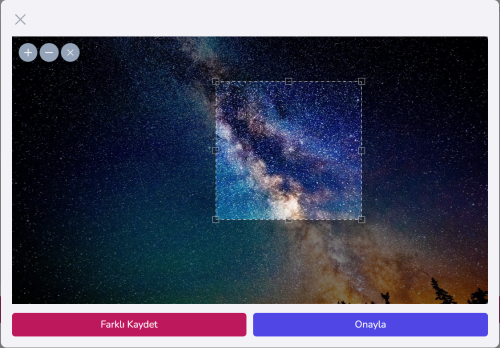
Bu bileşen, temel olarak bir görsel yükleyip kırpma alanı açmamıza olanak tanır. crop nesnesi, kırpma alanının en boy oranını ve boyutlarını içerir. ReactCrop bileşeni, img etiketiyle birlikte kullanılarak görselin kırpılmasını sağlar.
3. Kırpma Alanının Tamamlanması ve Görselin Elde Edilmesi
Görsel kırpma alanı oluşturulduktan sonra, kırpılmış görseli elde etmek için onCropComplete işlevini kullanacağız. Bu işlev, kırpma alanı ayarlandığında ve kullanıcı kırpma işlemini bitirdiğinde tetiklenir.
Görseli canvas öğesi kullanarak kırpıp, elde edilen kırpılmış görüntüyü base64 formatında alabiliriz:
const generateCroppedImage = (crop) => {
if (!crop || !crop.width || !crop.height || !imageRef) {
console.warn("Geçersiz kırpma ölçüleri");
return;
}
const canvas = document.createElement('canvas');
const scaleX = imageRef.naturalWidth / imageRef.width;
const scaleY = imageRef.naturalHeight / imageRef.height;
canvas.width = crop.width;
canvas.height = crop.height;
const ctx = canvas.getContext('2d');
ctx.drawImage(
imageRef,
crop.x * scaleX,
crop.y * scaleY,
crop.width * scaleX,
crop.height * scaleY,
0,
0,
crop.width,
crop.height
);
const base64Image = canvas.toDataURL('image/jpeg');
setCroppedImageUrl(base64Image); // Görseli kırpılmış haliyle gösterir
};
Burada, crop bilgilerini kullanarak canvas üzerinde görseli kırpıyoruz. scaleX ve scaleY, orijinal görsel boyutlarına göre hesaplanır. drawImage işlevi, görselin belirli bir bölgesini canvas üzerine çizerek base64 formatında kırpılmış görseli elde etmemizi sağlar.
4. Kırpılmış Görselin Gösterilmesi
Elde edilen kırpılmış görseli img etiketiyle ekranda göstermek için croppedImageUrl durumunu güncellemeniz yeterlidir. Bu, kullanıcıya seçtiği kırpılmış görselin önizlemesini sunar:
{croppedImageUrl && (
<div>
<h3>Kırpılmış Görsel:</h3>
<img alt="Kırpılmış Görsel" src={croppedImageUrl} />
</div>
)}
5. Tüm Bileşenin Son Hali
Tüm bileşeni aşağıdaki gibi birleştirerek React içinde kırpma işlemini baştan sona tamamlayabilirsiniz:
import React, { useState } from 'react';
import ReactCrop from 'react-image-crop';
import 'react-image-crop/dist/ReactCrop.css';
const MyImageCropper = ({ image }) => {
const [crop, setCrop] = useState({ aspect: 1 });
const [croppedImageUrl, setCroppedImageUrl] = useState(null);
const [imageRef, setImageRef] = useState(null);
const handleImageLoad = (e) => {
setImageRef(e.currentTarget); // Yüklenen resmi referans olarak saklar
};
const onCropComplete = (newCrop) => {
if (imageRef && newCrop.width && newCrop.height) {
generateCroppedImage(newCrop);
}
};
const generateCroppedImage = (crop) => {
if (!crop || !crop.width || !crop.height) {
console.warn("Geçersiz kırpma ölçüleri");
return;
}
const canvas = document.createElement('canvas');
const scaleX = imageRef.naturalWidth / imageRef.width;
const scaleY = imageRef.naturalHeight / imageRef.height;
canvas.width = crop.width;
canvas.height = crop.height;
const ctx = canvas.getContext('2d');
ctx.drawImage(
imageRef,
crop.x * scaleX,
crop.y * scaleY,
crop.width * scaleX,
crop.height * scaleY,
0,
0,
crop.width,
crop.height
);
const base64Image = canvas.toDataURL('image/jpeg');
setCroppedImageUrl(base64Image);
};
return (
<div>
{image && (
<ReactCrop crop={crop} onComplete={onCropComplete} onChange={(newCrop) => setCrop(newCrop)}>
<img src={image} alt="Crop preview" onLoad={handleImageLoad} />
</ReactCrop>
)}
{croppedImageUrl && (
<div>
<h3>Kırpılmış Görsel:</h3>
<img alt="Kırpılmış Görsel" src={croppedImageUrl} />
</div>
)}
</div>
);
};
export default MyImageCropper;
Bu makalede, react-image-crop kütüphanesini kullanarak React uygulamanızda nasıl görsel kırpma işlemi yapabileceğinizi öğrendiniz. Kırpma işlemi için kullanılan temel adımlar şunlardır:
- Görsel Yükleme ve Kırpma Alanı Oluşturma: Kullanıcıların istediği alanı seçebilmesi için kırpma alanı tanımlandı.
- Kırpma İşleminin Tamamlanması ve Görselin Elde Edilmesi:
canvaskullanarak kırpılan görsel alındı ve base64 formatında gösterildi. - Önizleme: Elde edilen kırpılmış görsel, kullanıcıya bir önizleme olarak sunuldu.
React uygulamalarında kullanıcı etkileşimli görsel kırpma işlemi eklemek için react-image-crop kütüphanesi güçlü ve esnek bir çözüm sağlar. Bu temel yapıyı özelleştirerek kullanıcılarınıza daha iyi bir deneyim sunabilirsiniz.
- Yazılım
- Web Yazılım
Tepkini Göster
- 2
- 1
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0













Yorumlar
Sende Yorumunu Ekle