Vuex vs Pinia: Vue Durum Yönetim (State Management) Kütüphanelerinin Karşılaştırması
Durum Yönetimi (State Management) Nedir?
Durum yönetimi (state management), bir Vue uygulamasındaki farklı bileşenler arasında paylaşılan verileri yönetme sürecidir. Bu, özellikle Vuex ve Pinia gibi durum yönetimi kütüphanelerinin devreye girdiği karmaşık uygulamalar için zor ve karmaşık olabilir. Vuex ve Pinia VueJs projelerinizin durum yönetimlerini kolaylaştıran ve projenizi daha yönetilebilir olmasını sağlayan yapılardır. Bu yapılardan birini kullanarak daha stabil ve performansa odaklı projeler yapabilir ve projenizdeki gereksiz verileri (veri çöplüğünü) en aza indirebilir komponentleriniz arasında verilerinizi daha kolay paylaşabilirsiniz. Peki bu iki yapı arasındaki fark nedir?
Vuex:
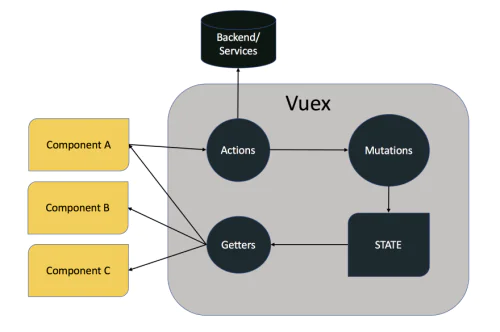
Vuex merkezi bir durum yönetimi (state management) kütüphanesidir. Bu, uygulamanızdaki tüm durumların, herhangi bir bileşenden erişilebilen tek bir depoda saklandığı anlamına gelir. Vuex ayrıca durumu yönetmeyi (state management) kolaylaştıran bir dizi özellik de sağlar:
- Mutations (Mutasyonlar): Mutations, durumu öngörülebilir bir şekilde güncelleyen saf işlevlerdir. Mutations, store içindeki durumu değiştirmek ve bu değişiklikleri izlemek için kullanılır.
- Actions (Eylemler): Actions, bir API'den veri almak gibi durumu güncelleyen görevleri gerçekleştirmek için kullanılabilen eşzamansız işlevlerdir. Actions, component'lar veya diğer yerlerden tetiklenebilir ve mutations'ları commit ederek state'i değiştirir.
- Getters (Alıcılar): Getters, durumdan değerleri hesaplamak için kullanılabilecek saf işlevlerdir. Getters, state içindeki verileri işleyip dönüştürerek component'lar ve diğer yerler tarafından kullanılabilir hale getirir.

Pinia:
Pinia, merkezi olmayan bir state management (durum yönetim) kütüphanesidir. Bu, her bileşenin, o bileşene özel durumu içeren kendi deposuna sahip olabileceği anlamına gelir. Pinia ayrıca durumu yönetmeyi (state management) kolaylaştıran bir dizi özellik de sağlar:
-
Composition API support : Pinia'nın API'si, Vue Composition API ile birlikte kullanılmak üzere tasarlanmıştır ve durumu modüler bir şekilde oluşturmayı ve yönetmeyi kolaylaştırır.
-
TypeScript support: Pinia'nın yerleşik TypeScript desteği vardır, bu da tür açısından güvenli kod yazmayı kolaylaştırır.
-
Devtools support: Pinia, Vue Devtools'u destekleyerek hata ayıklamayı ve durumunuzu incelemeyi kolaylaştırır.

Vuex ne zaman kullanılmalı?
Vuex, büyük ve karmaşık uygulamalar veya modüller veya katı mod gibi daha gelişmiş özelliklere ihtiyaç duyan uygulamalar için iyi bir seçimdir. Vuex'in ayrıca daha büyük bir topluluğu ve daha fazla kaynağı var.
Pinia ne zaman kullanılır?
Pinia, küçük ve orta ölçekli uygulamalar için veya sadelik ve kullanım kolaylığını ön planda tutan uygulamalar için iyi bir seçimdir. Pinia ayrıca daha iyi TypeScript desteğine sahiptir ve Vue Composition API ile daha yakından uyumludur.
Hangisini kullanmalısınız?
Hangi durum yönetimi kitaplığının kullanılacağına karar vermenin en iyi yolu, uygulamanızın özel ihtiyaçlarını dikkate almaktır. Büyük ve karmaşık bir uygulama üzerinde çalışıyorsanız veya daha gelişmiş özelliklere ihtiyacınız varsa Vuex iyi bir seçimdir. Küçük ve orta ölçekli bir uygulama üzerinde çalışıyorsanız veya basitliğe ve kullanım kolaylığına öncelik veriyorsanız Pinia iyi bir seçimdir.
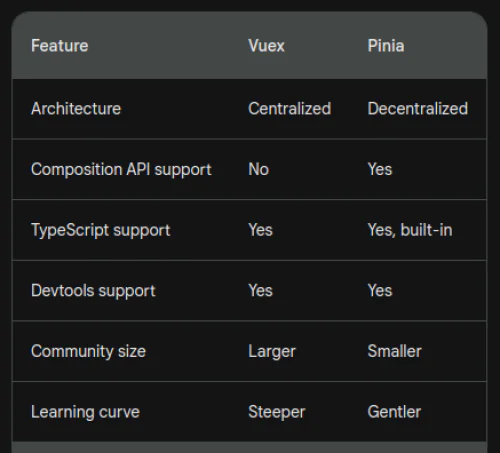
Vuex ve Pinia arasındaki temel farkları özetleyen bir tablo:

Sonuçta Vuex ve Pinia arasında seçim yapmanın en iyi yolu, her iki kütüphaneyi de denemek ve hangisinin sizin için daha iyi çalıştığını görmektir. Bu keyifli ve bir okadar da zorlu ;) test sürecinizde başarılar dilerim. Her iki kütüphanede işlerimizi minimun sürede maxsimum verim almamız için geliştirilmiş yardımcılar. Önemli olan neye ihtiyaç duyduğunuzu belirlemektir.
- Vuejs
- Vuex
- Pinia
- Vue
- Web Yazılım
Tepkini Göster
- 2
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0











Yorumlar
Sende Yorumunu Ekle